
안녕하세요, Soa입니다!
😊
저번 포스팅에서는
오픈소스 데이터 분석 AI 플랫폼인 Brightics Studio의
간단 사용법에 대해서 알아보고,
모델링 실습을 진행했습니다!
[Brightics AI] Brightics Studio 사용법 : 기초편 (1) Modeling, Model view 실습
안녕하세요, Soa입니다! 😊 저번 포스팅에서는 Brightics Studio를 설치하고 환경 설정하는 법까지 이야기했습니다! [Brightics AI] 데이터 분석 통합 AI(인공지능) 플랫폼, 'Brightics AI' 회원가입 및 설치 ��
soa-park.tistory.com
데이터를 입력하고 데이터를 분석해
원하는 출력 결과를 확인해보았는데요~
데이터 모델링 과정과
데이터를 분석하는 것 뿐만 아니라
데이터 분석 과정을 통해서 나온 결과를
시각화하는 것 또한 중요해요!
데이터를 한 눈에 알아보기 쉽게 해줄 뿐더러
비전문가나 보고 대상에게 이야기해줄 때,
효과적으로 이야기할 수 있는 수단이기 때문이죠~
그래서 이번 포스팅에서는
차트 기능 사용법에 대해서 알아보고
실습을 진행해보겠습니다!
차트 기능을 세팅하고 그래프를 작성하는 방법에 대해서 알아볼게요~
우선 차트 기능에 대해서 간략하게 알아보기 위해
저번 포스팅에서 실습했던 곳으로 다시 돌아가볼까요?
■ Chart 기능 사용 방법 및 실습
[Chart 기능 사용 전에 셋팅 조건]
1. 새 프로젝트 생성
2. 새 모델 생성
3. 로드 함수 생성
4. Path 설정
위와 같은 조건 하에 차트 셋팅하는 방법에 대해서 한번 훑어보도록 하겠습니다!
△ Chart Type 변경
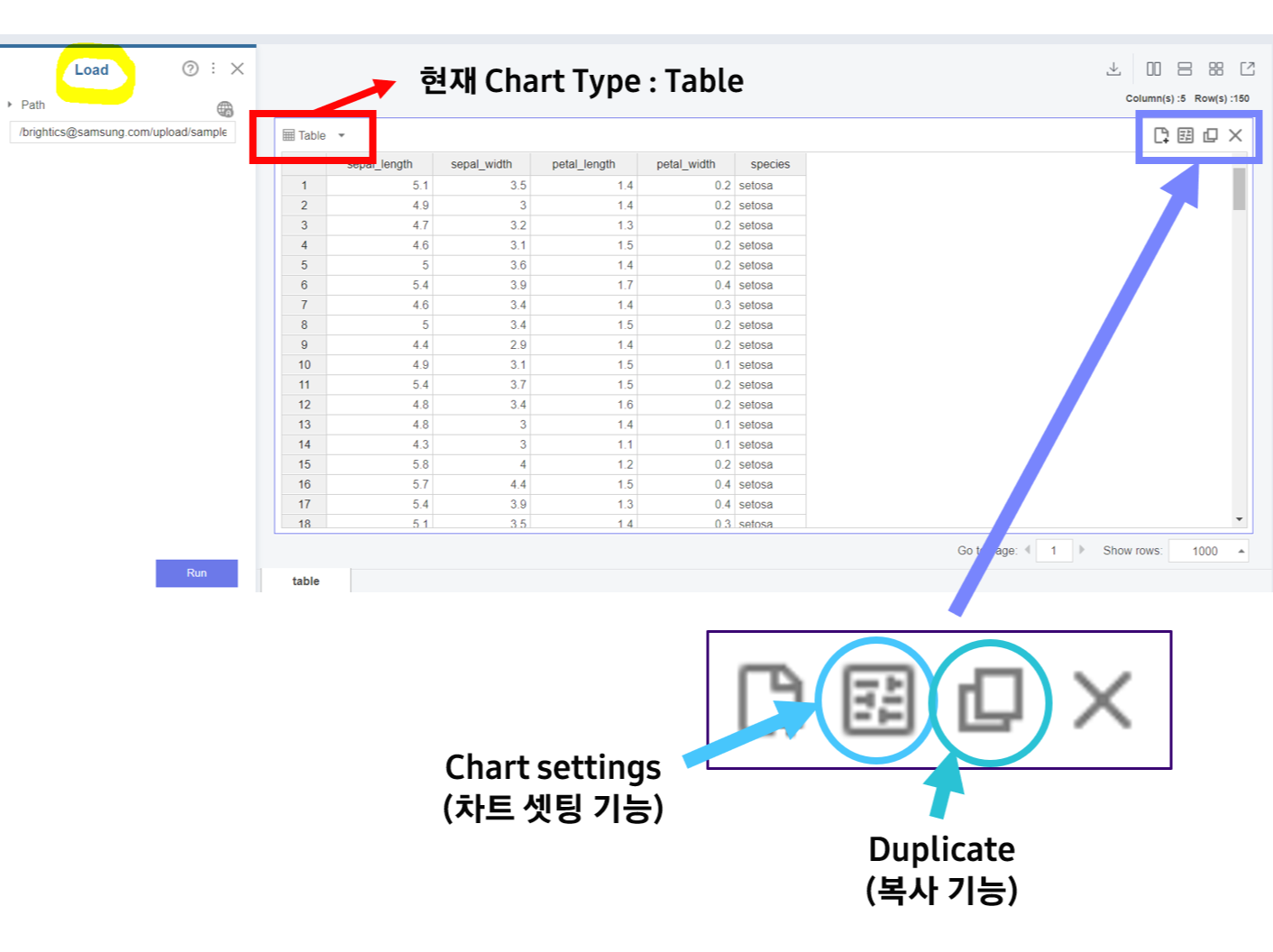
함수 'Load'의 함수창을 열어볼까요?

가장 먼저 왼쪽 상단에 있는 Chart Type을 확인해보면
해당 함수의 Chart Type은 'Table'로 설정되어 있는 것을 확인할 수 있습니다.

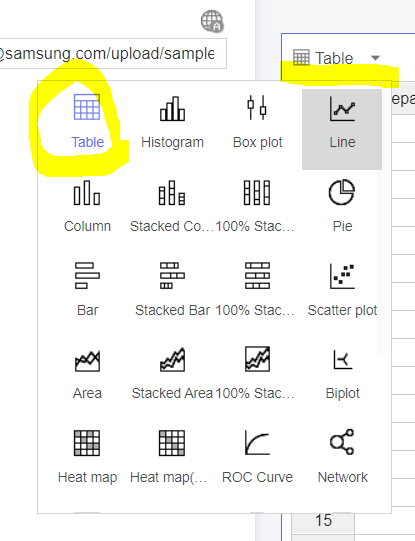
해당 Type을 클릭하면 다양한 옵션 중에서 선택이 가능할 뿐만 아니라,
오른쪽 상단에 있는 버튼들을 통해서도
Chart 기능을 사용할 수 있습니다!
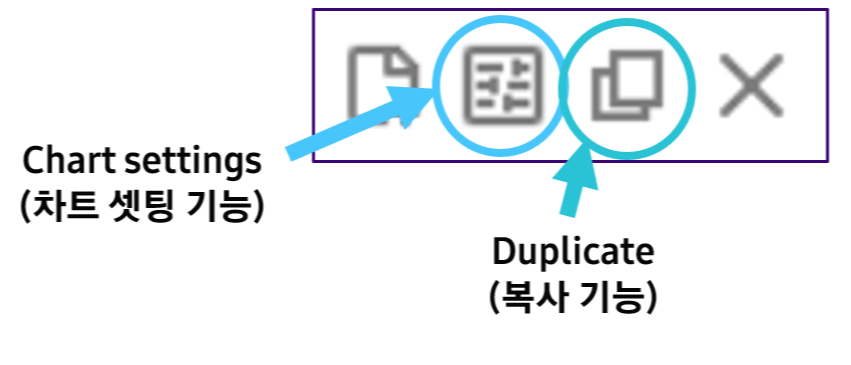
위 이미지에서 확대한 네 가지 기능에 대해서 한번 알아보겠습니다!

가장 왼쪽은 새로운 차트를 생성하는 기능,
가장 오른쪽은 현재 차트를 삭제하는 기능입니다.
2번째와 3번째의 기능은 그림에서 설명되어 있는 것과 같이
차트 셋팅 옵션을 선택할 수 있는 'Chart settings'와
차트를 복사할 수 있는 기능인 'Duplicate' 입니다.
Chart setting 기능을 통해 차트 셋팅 기능을 알아보고
어떤 옵션들이 선택 가능한지 확인해보겠습니다.
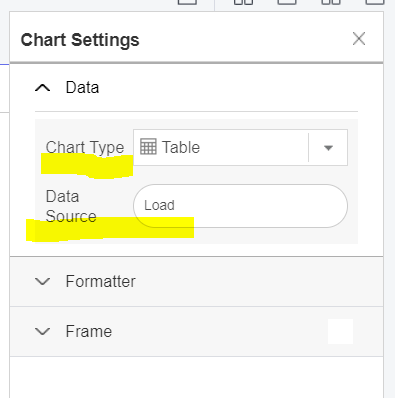
'Chart Settings' 버튼을 클릭하면

이렇게 창이 하나 생겨나는데,
현재 Chart Type(현재는 Table)과
차트가 나타내는 Data Source가 무엇인지(현재는 Load 함수)
알 수 있습니다!
일단 Chart Type에 따른 변화를 알아보기 위해
복사 기능을 사용해 새로운 차트를 생성하고
Chart Type을 'Scatter Plot'으로 변경하겠습니다!

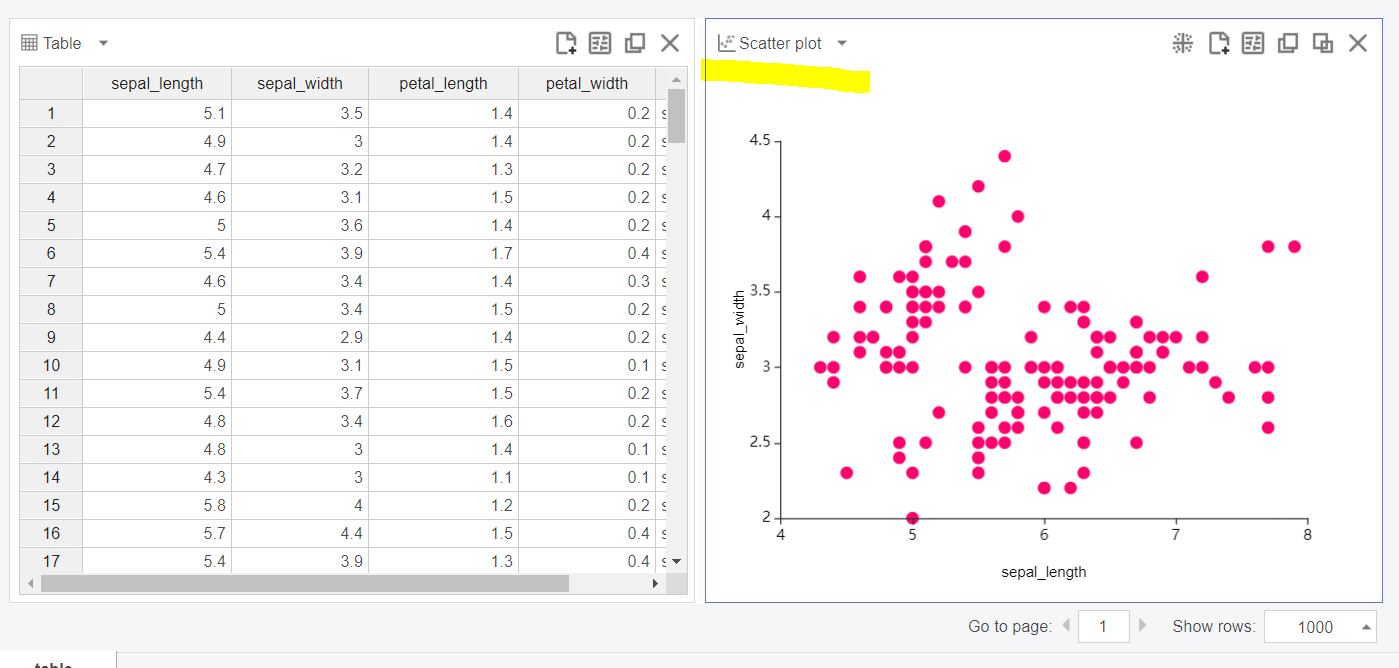
그럼 이렇게 같은 함수, 데이터에 따라서
다른 차트가 생성되는 것을 볼 수 있습니다!
그런데 꼭 저렇게만 관찰할 수 있는 것은 아닙니다.

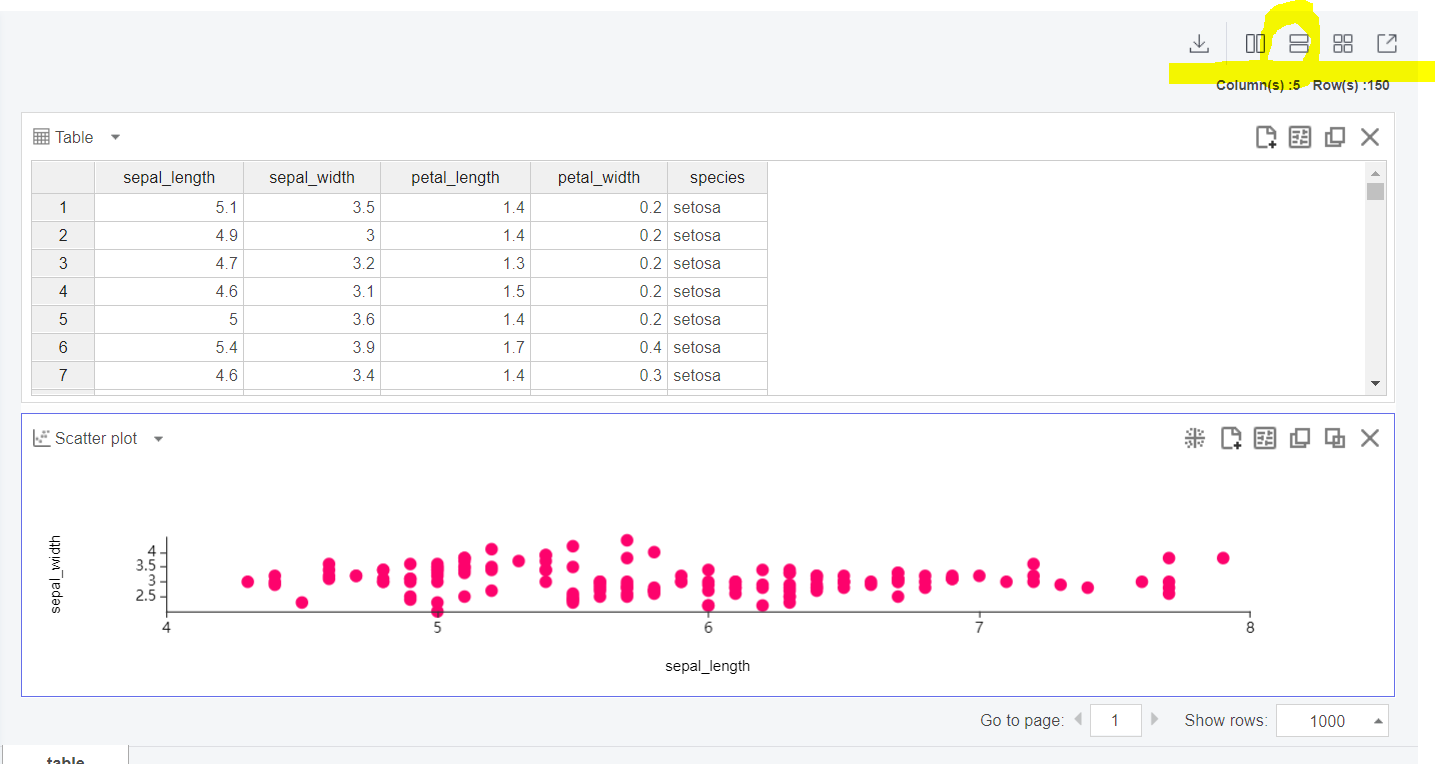
오른쪽 상단에 위치한 'Clone 레이아웃' 설정 버튼을 통해
차트를 어떻게 정렬해서 볼 것인지 선택 가능합니다.
가로가 긴 직사각형 두개가 누워있는 아이콘을 누르면
위와 같이 차트가 정렬됩니다.
Chart 정렬은 저 아이콘이 생긴 것처럼
정렬해주는 것이나 마찬가지이니
원하는 방식대로 클릭해서 정렬하면 되겠죠?
차트들의 순서를 변경하기 위해 이동시키는 방법은
옮기고 싶은 그래프를 다른 그래프 위로 드래그 하면
마우스를 올린 그래프 기준의 동서남북으로 이동이 가능하고
원하는 영역에서 마우스 클릭을 놓으면 해당 방향으로 이동이 되게 됩니다!

참고로 아까 아이콘 중에서 가장 왼쪽에 있는 것은 저장,
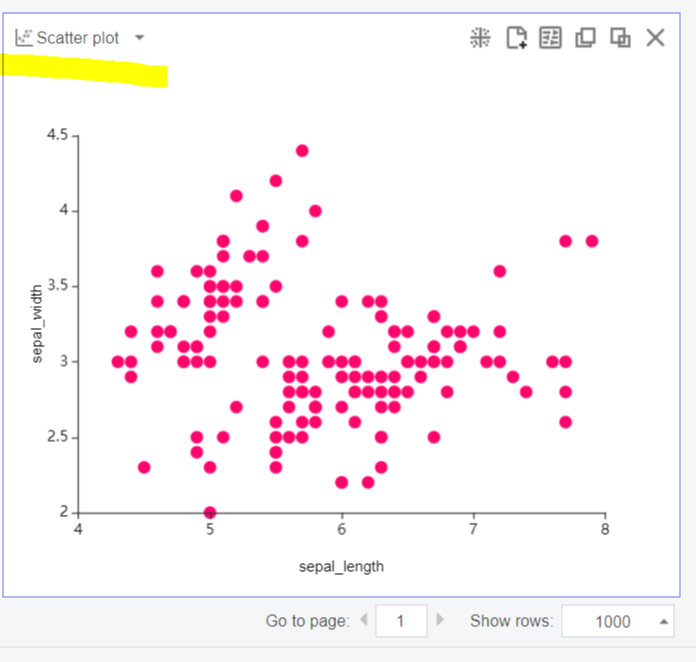
가장 오른쪽 버튼은 'Pop up Chart' 기능으로
해당 Chart들을 새로운 창에서 관찰이 가능한 기능입니다.
'Pop up Chart' 버튼을 누르면 다음과 같은 창이 생성됩니다.

△ Chart 조정 및 옵션 선택
Scatter Plot을 다시 한번 보겠습니다.

Table에서는 분명 여러 가지 데이터를 한 눈에 볼 수 있었는데
왜 Scatter Plot에서는 한 가지 데이터만 있는 것 같을까요?
사실 이 차트는 여러 가지 데이터를 표현하고 있지만,
어떤 기준에 따라서 다른 데이터라고
구분 짓는 것이 없었기 때문에
마치 하나의 데이터만 존재하는 것처럼 보이는 거죠!
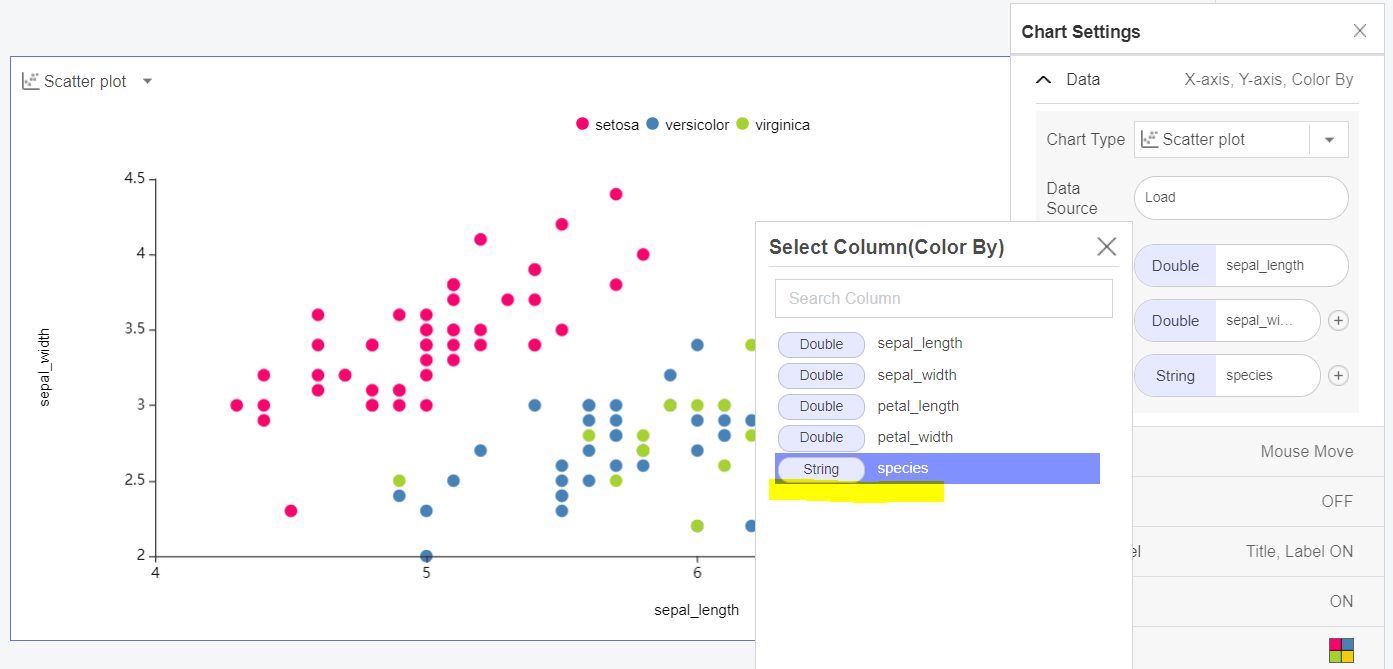
그럼 Species에 따라 데이터를 구분해보겠습니다.
Chart Settings에 다시 들어가서

Color By를 클릭해서 Column을 'species'로 선택해주세요!
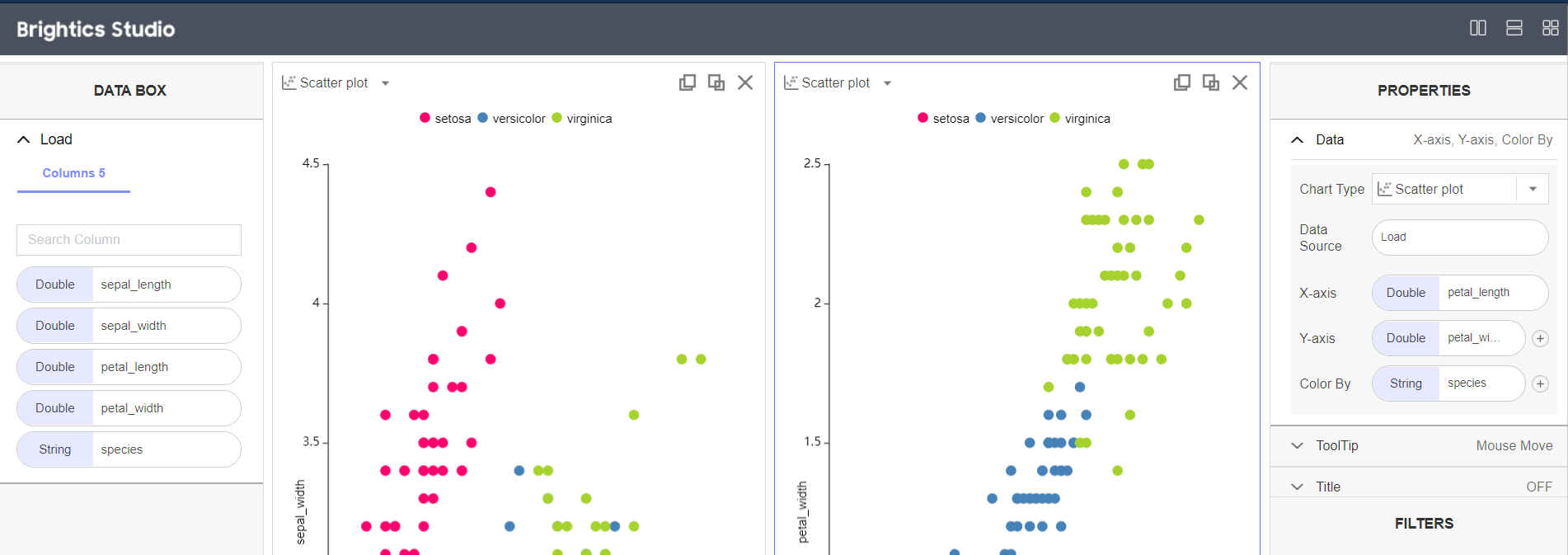
그럼 위와 같이 species에 따라 색상으로 구별됩니다!

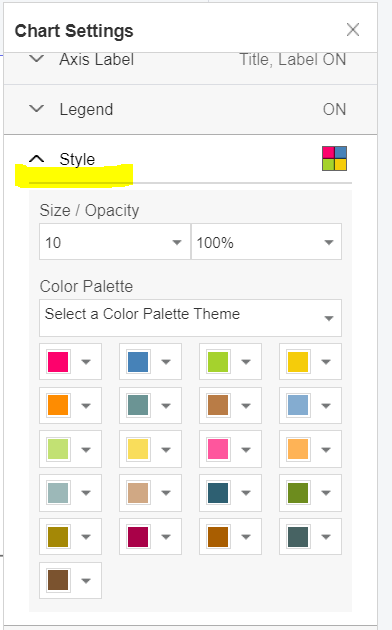
물론 아래에 있는 'Style'에서
색상과 사이즈 등을 선택할 수 있습니다.
Property에서 다양한 옵션들을 선택함으로써
다양한 차트들을, 원하는 대로 만들 수 있답니다!
△ 그래프 부분 영역
이번에는 그래프의 한 부분만 비교하는 기능인
'그래프 부분 영역' 기능을 사용해보겠습니다.
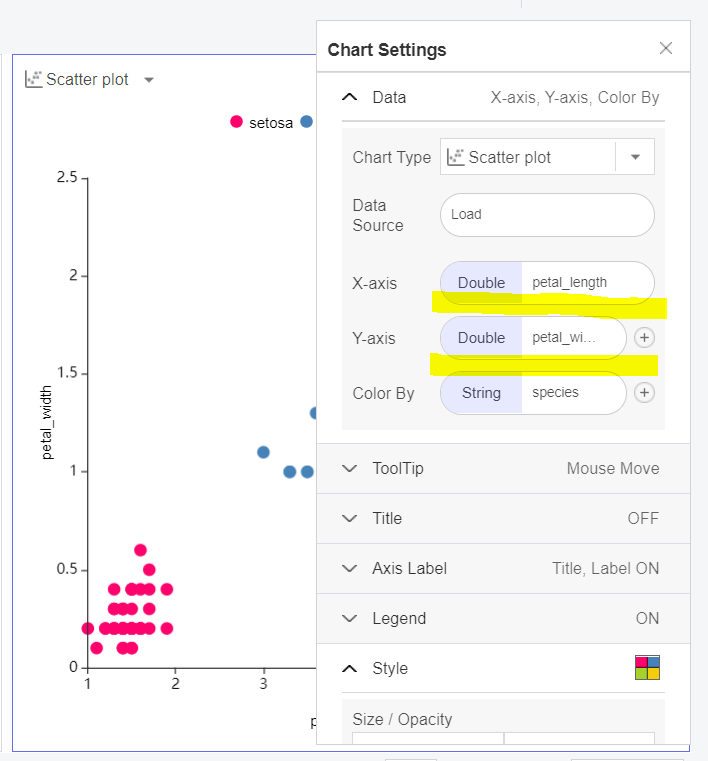
이번에는 다른 Scatter Plot 타입의
그래프 두 가지를 비교하기 위해서
방금 전의 과정의 그래프 하나와

이렇게 X축은 'petal_length', Y축은 'petal_width'로 설정한
그래프를 만들어주세요!
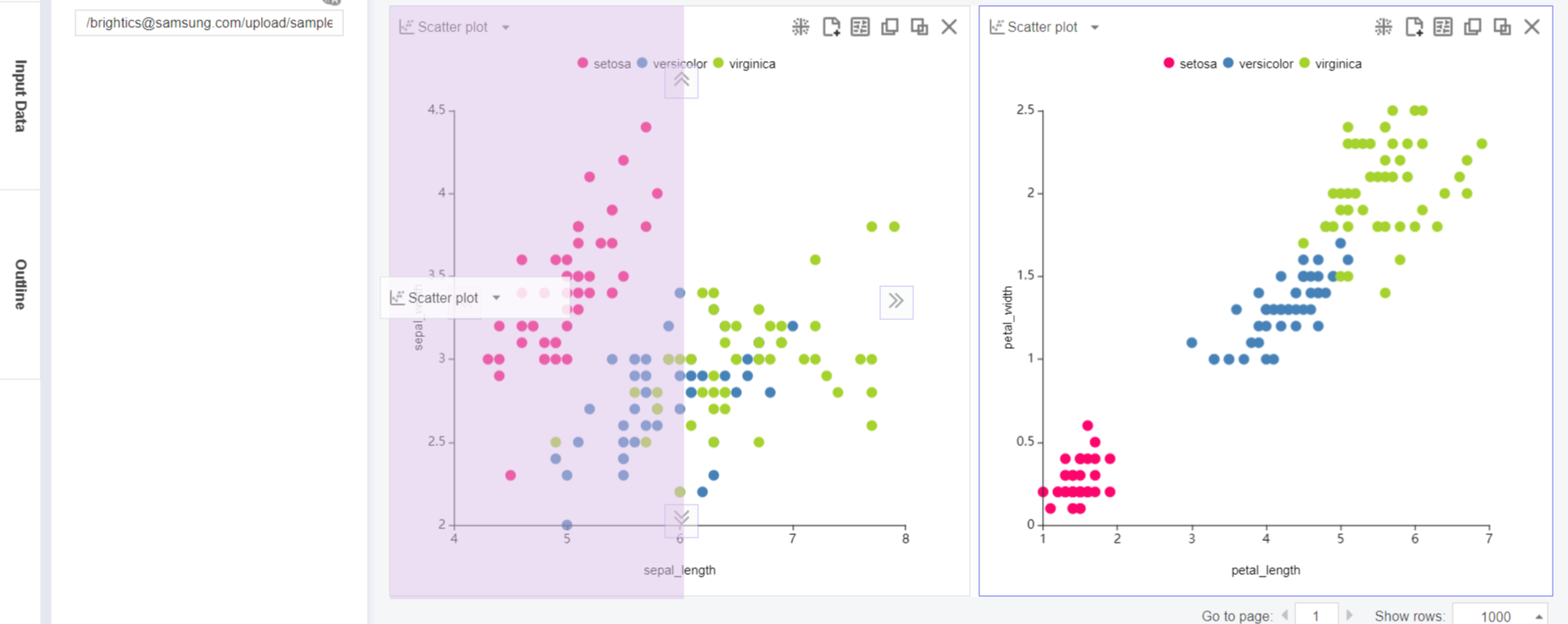
그럼 species에 따른 그래프 두 가지가 완성이 되는데,

그래프 위에 마우스를 올리면
저렇게 검은색 박스가 나타납니다.
저 박스를 통해서 그래프 영역에 따른 비교가 가능합니다!

이 박스는 원하는 곳으로 이동이 가능하며,
1) 가장 왼쪽에 있는 버튼을 통해 X축, Y축 중에 어느 축을 선택할 지 선택 가능합니다.
2) 두 번째 버튼을 누르면 여러 영역 선택 가능하며
3) 세 번째 버튼을 누르면 선택 영역이 모두 해제됩니다!
4) 마지막 버튼은 줌 기능으로 그래프 확대 기능입니다.

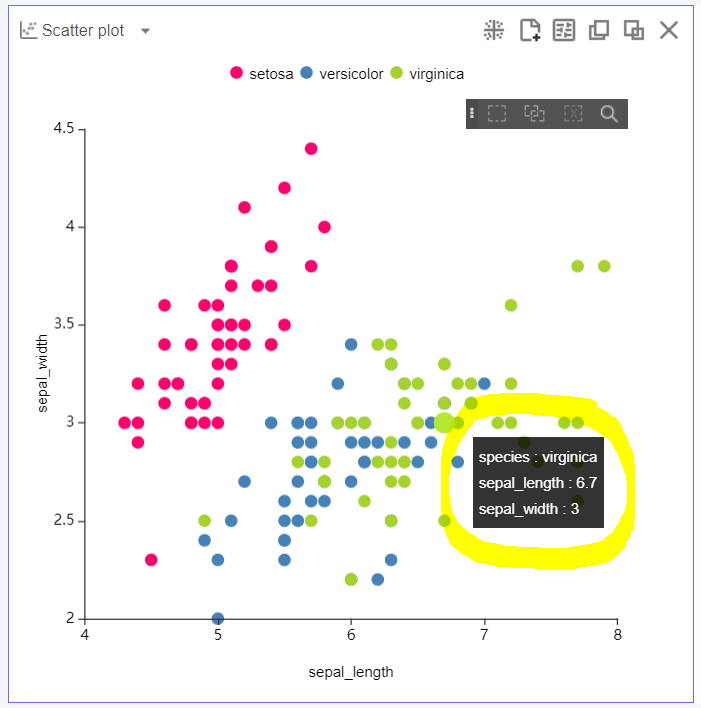
해당 차트에 있는 각각의 데이터가 무슨 값인지 알고 싶다면,
해당 데이터 위에 마우스를 올리면
해당 데이터에 대한 정보가 간략하게 나타납니다!
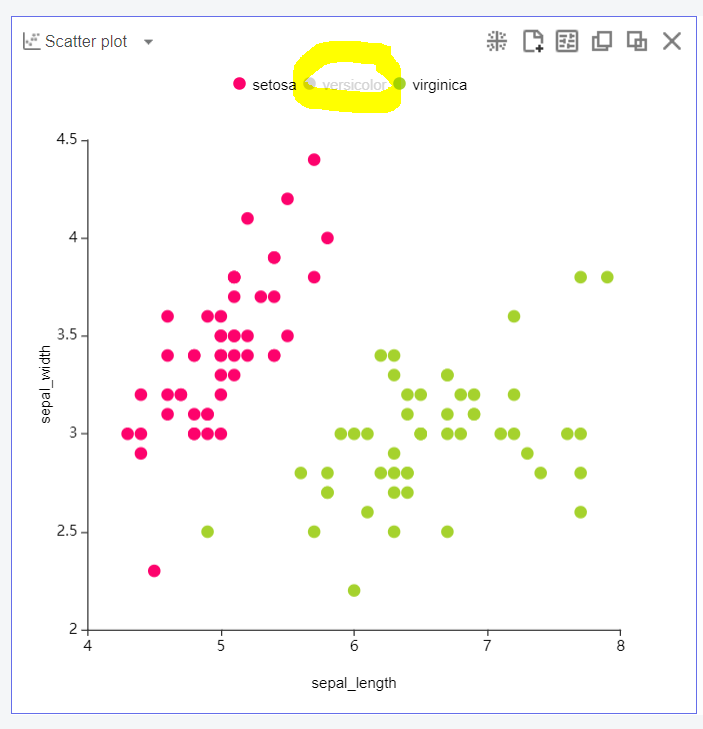
참고로 그래프 위에 있는 항목들을
클릭하면 그래프 상에서 그 데이터, 항목들을
On/Off 하는 것 또한 가능합니다!

끄읏-!
이번 포스팅에서는 차트 관련 기능에 대해서 알아보고
차트 세팅하는 과정을 실습해 보았습니다!
이번 포스팅은 기본적인 조작법보다는
내가 원하는 데이터를 어떤 옵션을 선택해서
보기 쉬운 그래프를 만드냐가 더 가깝겠네요~
이번 실습에서는 Brightics가 사용자에게 편리한 기능을
제공한다는 것을 느낄 수 있었습니다!
이번 포스팅은 원하는 그래프를 만들고 싶을 때, 참고하시면 좋을 것 같습니다!
이번 포스팅에서 참고했던 삼성SDS에서 만든 유튜브 영상 첨부할게요!
https://www.youtube.com/watch?v=7ZzbG2RpEMs
다음 포스팅에서는 기본 시나리오에 대해서 설명하도록 하겠습니다!
열심히 검토한 포스팅이지만,
오타나 오류가 있는 경우에는 댓글 남겨주세요!
그럼 다음 포스팅에서 만나요~!
😊
* Brightics 서포터즈 활동의 일환으로 작성된 포스팅입니다. *
'Data Analysis '◡'✿ > 삼성SDS Brightics AI & Studio' 카테고리의 다른 글
| [Brightics AI] Brightics Studio 사용법 : 기초편 (5) Report 작성 (0) | 2020.07.23 |
|---|---|
| [Brightics AI] Brightics Studio 사용법 : 기초편 (4) 종합 시나리오 실습 (0) | 2020.07.22 |
| [Brightics AI] Brightics Studio 사용법 : 기초편 (3) 기본 시나리오 실습 (1) | 2020.07.22 |
| [Brightics AI] Brightics Studio 사용법 : 기초편 (1) Modeling, Model view 실습 (0) | 2020.07.13 |
| [Brightics AI] 데이터 분석 통합 AI(인공지능) 플랫폼, 'Brightics AI' 회원가입 및 설치 방법 (0) | 2020.07.12 |



